Merlin
transformed...
What
are you talking about?
So an
interesting assignment was given out this week in Prof Hogue’s Intermediate
Graphics class. We were told to rejuvenate a screenshot of our games from the
previous semester and make them look all nice and indie. So what do you do with
a game with minimal gameplay, no enemies or skybox. You do what the good doctor
recommends and get in there with some Photoshop botox.
“Make
it look like a polished product, essentially what you want it to look like by
the end of the year. Then take a look at the history of all adjustments made
and take note that this is what you’re going to be doing to your games
throughout the course of this class…in code.” I’m no good at paraphrasing, but
you get the idea. When I heard this, I was intrigued and confused as to how
paint brush would be integrated within our game by the end of this semester…and
I thought last semester was a challenge. But 20 minutes is more than enough to
make our game look even a little better. So after taking the time to transform
Adventures of Merlin from a three-dimensional flat levelled grey universe to
something better, I came up with a jungle safari-esque depiction of what I hope
the game may look like one day. I t
almost resembles Far Cry in its own strange wizardy way.
Here
are the before and after shots of our game.
BEFORE
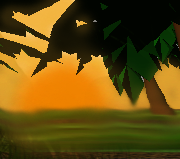
AFTER
The
history of changes
So what
exactly helped me transform our game? A few things are part of the process:
·
I began with completing the right edge of the landscape using
smudging together with the stamp tool.
·
I then created the illusion of platforms on Merlin’s path using
the same tools once more.
·
Next, I used a grass brush to paint the landscape to look more
like a jungle surrounding our little blue friend.
·
I added highlights to his hat and clothes (it’s hard to make out
some of these changes due to the grass covering them up) to make Merlin stand
out as well as to add the illusion of light reflecting off our character from
the sun over the horizon.
·
Speaking of the sun, I created it using an orange brush with
peach highlights (this is very similar to the manner in which God made the Sun)
to accentuate the light coming off the ball of fire as it makes its way to the
camera.
·
I duplicated this layer to make sure it wasn’t too dominant and
placed it in the foreground as well as in the background with varying
percentages of visibility. I also added a bit of a fade off of light emanating
from the sun to imply the reflection of this light on dust swirling in the
atmosphere.
·
I painted the mountains in the background and adjusted their hue
and saturation to make them appear silhouetted against the light coming off the
sun.
·
Finally I smudged the background here and there to create the effect
of refraction in the hot sun.
Typically
you’d imagine a jungle would have more trees. But not our jungle! No we’re
currently experiencing a severe shortage of trees. The real reason is based on
the fact that our bounding box collision limits Merlin to walking in a narrow
space between trees. This is due to the fact that the bounding box around every
tree is based on a maximum to minimum dimension structure and accounts for the
broad upper half of the tree as well. Due to this fact we have limited the
number of trees in our environment to maximize Merlin’s movement.
How
change comes about
So let’s
break down this idea of changing our game based on the premise of polishing it
similar to the method used in Photoshop.
1.
Smudging the far right side of the landscape could be replaced
with a simple extension of the 3D model representing our landscape and, in
essence, our level. We realize that our flat plain of texture is definitely not
large enough to sustain an entire level and needs some more modelling to be
done right.
2.
Instead of making use of the stamp tool and the smudge tool we
could quite easily model real platform which Merlin can jump to/on to progress
through the level.
3.
I’m not quite sure about how we would create the grass for our
jungle but perhaps something along the lines of two 2D images in a
cross-section placed all over the environment might help us create the 3D look
of grass.
4.
Merlin’s highlights on his hat and clothes could be created with
lighting effects yet to be learnt throughout this course. Somehow we will need
to create the illusion of light reflecting off his clothes.
5.
The sun is simply a light source and an area of our skybox which
can be implemented using a spotlight or an ambient light/ area light or both to
create an interesting effect while making sure the light is primarily focused
on Merlin (or wherever we’d like it to be).
6. Bloom would take a bit of work and probably uses some kind of
algorithm applied to a light source for it to work. I’ve seen it done before in
several video games so it can’t be too hard to emulate. The dusty background
can be recreated using particles and a force of wind.
7.
The mountains will simply be part of our skybox which we are in
the process of creating when the game was due last semester. This was, its
whereabouts will be relative to the camera and it will remain in a constant
position since Merlin is never meant to actually reach the mountain range.
8.
The refraction effect seems especially difficult to recreate in
code. It might be another algorithm or it might need to be pre-rendered. I can’t
be sure but it will be a challenge nonetheless.
And
there you have it: the transformation of Adventures of Merlin from a bland and
flat environmental map to an atmospheric jungle adventure.
The
real interesting part of this project was the idea of anticipating what’s to
come in this course. Yes, admittedly our program is hectic and can turn boring quickly,
especially when looking at the Entrepreneurship side of things; but every now
and then moments, whether inside or outside the classroom, arise that remind me
why I chose to study Game Development to begin with.
This
introductory project was one of the many moments experience inside and outside
of the good doctor’s classroom.












No comments:
Post a Comment